آیا وب سایت شما برای سال جدید آماده است؟
سال جدید انبوهی از سادگی را به وب میآورد و گرایشهای جدیدی را برای برندسازی و عملکرد آنلاین در کانون توجه قرار میدهد. به عنوان یک جامعه، ما شروع به تطبیق زندگی روزمره با استراتژی بازاریابی آزموده شده و واقعی "کمتر بیشتر است" تبلیغ کنندگان نام های بزرگ موفق کرده ایم. این بدون زحمت کمک می کند تا توجه مصرف کنندگان بر روی پیام در دست متمرکز شود. استراتژی جسورانه و سادهای که ما شاهد آن بودهایم، نمونهای عالی از مواردی است که هنگام ایجاد یا تجدید حضور وب خود برای سال جدید باید در نظر بگیرید. در این مقاله به نکات کلیدی و روندهای مدرنی می پردازیم که باید هنگام برنامه ریزی وب سایت خود در حال حاضر و آینده به خاطر داشته باشید.
روند وب سایت تک صفحه ای
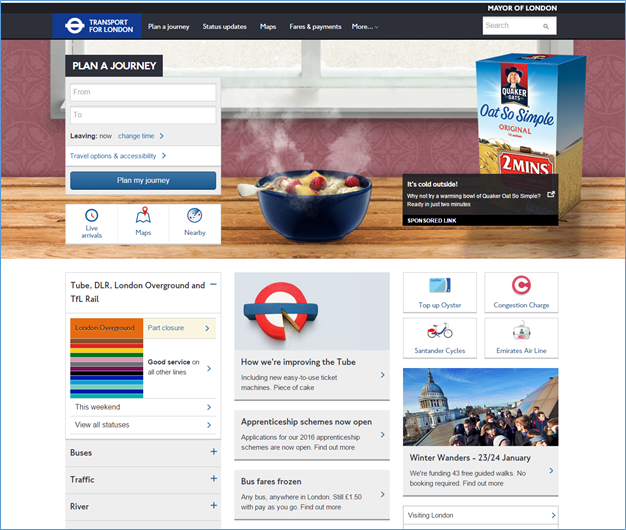
مانند یک پوستر فیلمی که در سینما می بینید، هدف یک وب سایت تک صفحه ای این است که به مشتریان شما این نکته را ارائه دهد که چگونه شرکت شما می تواند با ارائه یک پیام جسورانه و تماس فوری برای اقدام، به منافع آنها کمک کند. با داشتن یک تک لاینر قوی همراه با یک تصویر ساده که شامل همه چیزهایی است که کاربر باید در یک نگاه بداند و در بالای آن، تبدیل را جذب خواهید کرد. برای مثال، بیایید نگاهی به سایتهایی مانند تسلا یا NURX بیندازیم . اینها دارای طراحی زیبا و ساده صفحه اصلی با یک تماس برای اقدام بلافاصله قابل مشاهده و آماده برای کلیک یا ضربه زدن هستند.
اکنون، یک صفحه ممکن است کمی اشتباه باشد زیرا اغلب منوهای ساده ای وجود دارد که منجر به صفحات اضافی می شود، اما قدرتمندترین ابزار ضبط سرنخ درست در صفحه اصلی یافت می شود.
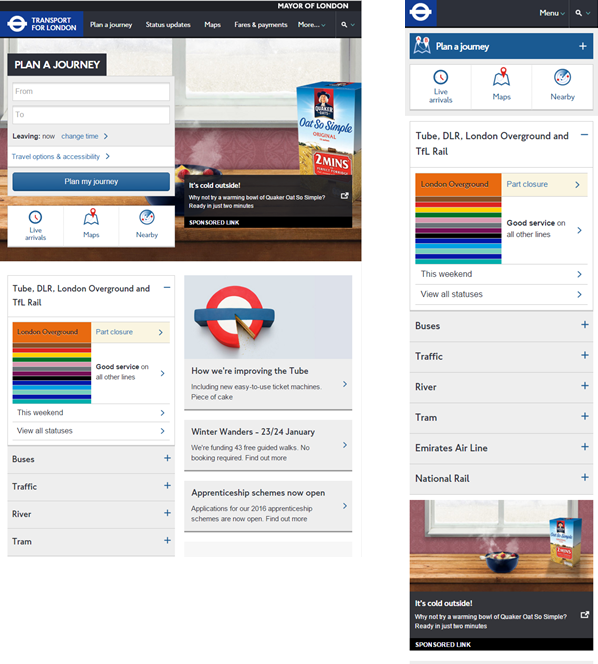
ناوبری پاسخگو برای دستگاه های مختلف
احتمالاً قبلاً این مورد را میشناسید، اما منوهای پیمایش واکنشگرا برای وبسایتها در عصر حاضر ضروری است زیرا بیش از 50 درصد از کاربران در دستگاه تلفن همراه مشاهده میکنند . بنابراین، در حالی که ممکن است چند روند ناوبری پر زرق و برق در سایت دسکتاپ وجود داشته باشد تا توجه را جلب کند و به کاربران بگوید چه کاری انجام دهند - همیشه ناوبری طراحی سایت تلفن همراه را در نظر داشته باشید.
همیشه ابتدا موبایل را به خاطر بسپارید: مطمئن شوید که طرح شما با ضربه زدن و قابلیت اسکرول کردن تند باشد. در این مقاله نگاهی بیندازید تا درباره طراحی موبایل اول بیشتر بدانید .

کسب و کارها و وب سایت ها باید از دستورالعمل های دسترسی پیروی کنند.
همه کاربران باید بتوانند تجربه مشابهی داشته باشند صرف نظر از اینکه معلول هستند یا نه. وب سایت ها باید عملکردی داشته باشند که از نظر تجربه کاربری و طراحی یکپارچه باشد. دستورالعملهای WCAG 2.1 منبعی عالی برای درک چگونگی دسترسی به سایت خود برای همه است.
ادغام با رسانه های اجتماعی
رسانه های اجتماعی جایی است که بسیاری از مردم در درجه اول اخبار خود را دریافت می کنند. این نقش مهمی در شخصیت آنلاین شما ایفا می کند و به شما کمک می کند تا با مخاطبان هدف خود به روش هایی ارتباط برقرار کنید که در غیر این صورت غیرقابل دسترس هستند. اکنون مصرف کنندگان مشروط شده اند که به دنبال دکمه های رسانه های اجتماعی یک برند در موقعیت برجسته در وب سایت خود باشند. بنابراین، در حالی که در گذشته قرار دادن دکمههای رسانههای اجتماعی در بخش پاورقی وبسایت یک شرکت – به نوعی شبیه به یک فکر بعدی – با اثربخشی این پلتفرمهای اجتماعی رایج بوده است، مطمئناً خوب است که برجسته بودن را در نظر بگیرید.
فقط ویژوال های وب پاک کنید. بدون به هم ریختگی مجاز است.
در حالی که تصاویر بخش مهمی از تجربه کاربر آنلاین هستند، تعداد محدودی از تصاویر باید در وب سایت ها برای بهینه سازی سرعت و کارایی استفاده شود. استفاده از قالبهای تصویری مانند .svg و webp. حداقل پردازش داده را ممکن میسازد و سایت شما را سریع اجرا میکند. طراحان وب ممکن است روی سبکهای تایپوگرافی منحصر به فرد، فونتهای پررنگ توسط فونتهای گوگل (توصیهشده) یا Adobe Typekit تمرکز کنند - که کمترین شانس را برای تغییر در مرورگرهای مختلف، عناصر وکتور مصور ساده، و پالتهای رنگی قوی اما یکپارچه خواهند داشت.
طراحی حرکت ساده شده برای جلب توجه
کوچکترین حرکت باعث جلب توجه و ایجاد یک تجربه زنده می شود. جلوههای ساده مانند مقیاسگذاری با ماوس یا اسکرول اختلاف منظر حداقلی میتوانند بدون قطع کردن سرعت بارگذاری صفحه، جذابیت بصری ایجاد کنند تا زمانی که حرکت را در حداقل اما جذاب نگه دارید.
هندسه بازگشته است، و با کلاس تر از همیشه.
هنگامی که به طور خلاقانه استفاده می شود، اشکال و خطوط ظاهری مدرن به یک طرح می بخشند. در حالی که اینها زمانی به حاشیه رفتند، اما با استعدادی ظریف اما مؤثر بازگشته اند که حرکت را به تصویر می کشد و علاقه بصری را نشان می دهد. دوباره وارد گرادیان شوید. برای مدتی، برندهای بزرگ شروع به ساده سازی ظاهر و لوگوی خود کردند تا طرحی صاف و ساده داشته باشند. در جایی که قبلاً اریبها و سایهها را میدیدیم، که هنوز هم بسیار قدیمی هستند، از گرادیانها برای بهبود بسیار ظریف ظاهر چنین لوگوهای مسطح، دکمهها، هدرها و عناصر برند استفاده میشود.

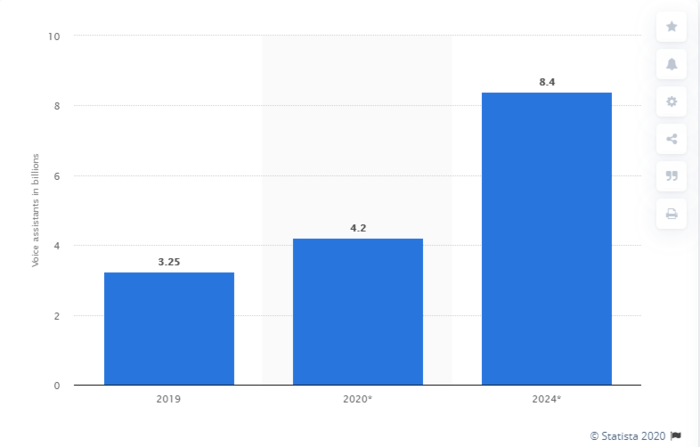
مردم بیش از هر زمان دیگری با دستگاه های خود صحبت می کنند. وب سایت خود را وادار به صحبت کنید.
چی؟ رابط کاربری صوتی، با نام مستعار VUI یک روند مدرن محتوای SEO است که باید در سال های آینده دنبال کنید. مردم به طور فزاینده ای از ویژگی های جستجوی صوتی که گوگل و سیری ارائه می دهند استفاده می کنند، و محتوای نوشتاری شما باید برای پاسخ به سوالات رایج که به مخاطبان شما مربوط می شود، بهینه شود. SERP شما از شما تشکر خواهد کرد. چند نمونه خوب از مواردی که می توانید برای استفاده از این فناوری به سایت خود اضافه کنید عبارتند از:
- یک بخش پرسشهای متداول قوی که به سؤالات مشتری به زبان واقعی در مورد تجارت یا صنعت شما پاسخ میدهد
- یک بخش «منابع» که اطلاعاتی را در قالب قطعات غنی از کلمه کلیدی (اما نه پر از کلمات کلیدی!) ارائه می دهد که به محتوای قابل بارگیری مانند کاغذهای سفید یا راهنماهای نحوه انجام پیوند پیوند می خورد.
- بخش «خدمات» اختصاصی که به خوبی فکر شده است – برای جلب توجه خوانندگان و گوگل
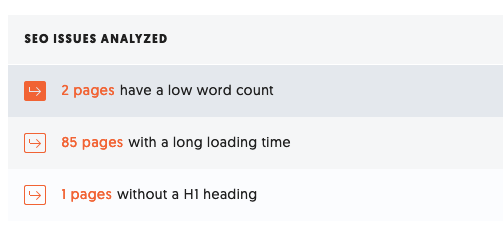
- و مهمتر از همه، استفاده خوب از تگ های هدر H1 H2 و غیره برای نشان دادن آنچه مهم است به Googs.
اکنون، اگر متوجه شدید که با افزودن بارها و بارهای محتوا، به دلیل داشتن منابع بسیار مفید، از سوراخ خرگوش فرو رفته اید، حتی ممکن است یک پورتال تجربه مشتری را برای نگهداری همه آن در نظر بگیرید.
چت روبات ها راه خوبی برای تعامل هستند، اما آنها را غیر تهاجمی نگه دارید.
رباتهای چت در دنیایی که مردم اکنون میخواهند پاسخ دهند، بیشتر و بیشتر رایج میشوند. با استفاده از اینها به عنوان بخشی از وب سایت خود، می توانید به سؤالات متداول خود پاسخ دهید و در عین حال صدایی (عمدتاً) انسانی ارائه دهید. فقط مطمئن شوید که در هر صفحه ای که بازدید می کنید یکی ظاهر نمی شود.
سال نو New You #WebsiteGoals
سال جدید همیشه زمان خوبی برای ایجاد این تصمیم برای بهبود وب سایت شما است و با در نظر گرفتن این استراتژی ها برای سادگی، تجربه کاربری آسان و پیام های جسورانه برند، می توانید انتظارات مشتریان خود را برآورده کنید. همچنین دستورالعمل های موتورهای جستجو را برای حداکثر دید و تبدیل ها برآورده می کند.