وب سایت های موبایل: سایت اختصاصی برای موبایل ، پاسخگو ، سازگار یا دسک تاپ؟
رویکردهای مختلف برای پیاده سازی وب سایت های تلفن همراه دارای مزایا و معایب خود هستند. همان اصول تجربه کاربر تلفن همراه مستقل از اجرا اعمال می شود.
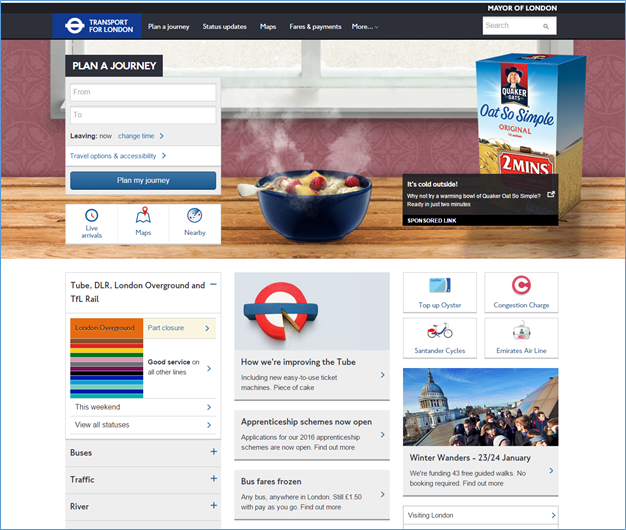
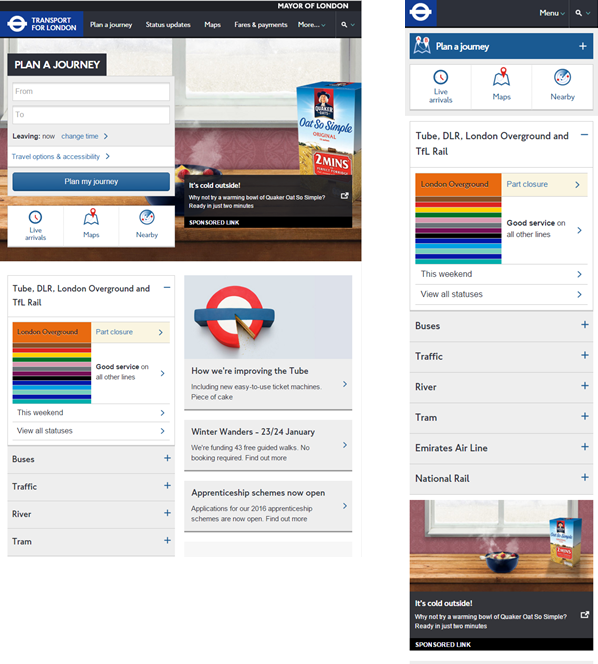
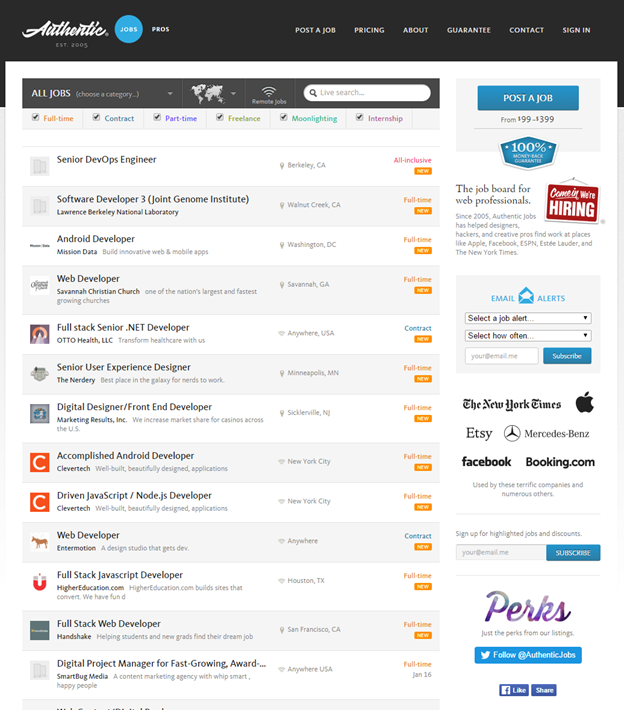
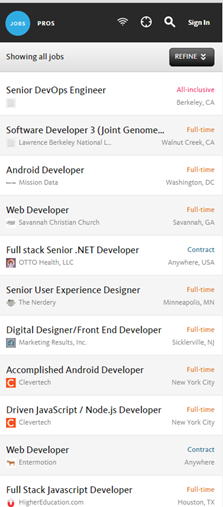
طراحی سایت اختصاصی برای موبایل مخصوص تلفنهای همراه طراحی شده اند. آنها اغلب تحت یک URL جداگانه زندگی می کنند (به عنوان مثال ، m.site.com) و کاملاً از سایت کامل متمایز هستند. آنها حاوی ویژگی ها یا محتوایی هستند که برای موبایل مناسب تشخیص داده شده اند. غالباً ، اینها فقط زیرمجموعه ای است که در دسک تاپ موجود است. آنها معمولاً با سایتهای پاسخگو که معمولاً دارای همان محتوا و عملکرد یکسانی برای موبایل و دسک تاپ هستند ، در تضاد هستند ، اما این ویژگی ها را در تلفن همراه مرتب سازی مجدد می کنند. برنامه های وب برنامه های واقعی نیستند. آنها واقعاً وب سایت هایی هستند که ممکن است مانند برنامه های بومی به نظر برسند و احساس کنند ، اما به همین ترتیب اجرا نمی شوند . (مقاله ما در مورد انواع مختلف برنامه ها ، تفاوت های بین برنامه های وب و برنامه های بومی یا ترکیبی را شرح می دهد .) طراحی ریسپانسیو یک تکنیک توسعه است که نوع مشتری را شناسایی می کند و طرح سایت را با توجه به اندازه صفحه ای که در آن نمایش داده می شود ، به صورت پویا تنظیم می کند. بنابراین ، ممکن است همان محتوا در قالب سه ستون در دسک تاپ ، قالب دو ستون در رایانه لوحی و قالب یک ستون در تلفن هوشمند نمایش داده شود. یکی از شکایات از سایت های اختصاص داده شده توسط تلفن همراه این است که آنها اغلب محتوا و عملکردهایی را که ممکن است حداقل گاهی اوقات برای برخی از کاربران مرتبط باشد ، حذف می کنند. طراحی پاسخگو با تلاش برای محتوا و برابری ویژگی در نسخه های مختلف یک سایت ، با این موضوع مخالفت می کند. در عمل ، طراحی واکنش گرا اغلب یک پیوستار است: بسیاری از سایت های پاسخگو "کاملا" پاسخگو نیستند و 100٪ ویژگی یا برابری محتوایی ندارند. در عوض ، آنها عملکردی را که به ندرت در تلفن همراه مورد نیاز است حذف می کنند. در اینجا برخی از مزایا و معایب نسبی این دو روش آورده شده است. یک نقطه ضعف نهایی در سایت های پاسخگو این است که برخی از شرکت ها ممکن است فکر کنند که این روش پیاده سازی آنها را از در نظر گرفتن قابلیت استفاده از هر دو طراحی تلفن همراه و طراحی دسکتاپ خود آزاد می کند. فقط به این دلیل که یک پیاده سازی به همان کد اجازه می دهد تا در بسیاری از اندازه های مختلف صفحه نمایش بازنویسی و نمایش داده شود ، به معنای مناسب بودن رابط های کاربری نیست ، چه رسد به اینکه برای استفاده با هر دسته دستگاه مشخص شده بهینه شده باشد. طراحی تطبیقی نسخه ای از طراحی ریسپانسیو است که در آن سرور قابلیت های دستگاه سرویس گیرنده را تشخیص می دهد و فقط محتوا و ویژگی هایی را می فرستد که می توانند به طور مناسب در آن دستگاه نمایش داده شوند. دستگاه های قدرتمندتر محتوای پیچیده تری را دریافت می کنند که با ویژگی های CSS و JavaScript متناسب با آن دستگاه ها غنی شده است. دستگاه های کم قدرت در اتصالات شبکه ضعیف ، نسخه های سبک و سبک صفحه را ارسال می کنند - تا قابلیت های اصلی. این روش را بعضی اوقات تقویت تدریجی می نامند . مزیت اصلی طراحی تطبیقی این است که مشکل زمان های پاسخ کند را که اغلب طراحی پاسخگو را آزار می دهد ، حل می کند . کاربران گاهی اوقات می گویند ترجیح می دهند به یک سایت دسک تاپ بروند تا یک سایت موبایل. این بیشتر به دلیل تجربه قبلی آنها با محتوای بهینه شده از طریق تلفن همراه است: در تلاش برای هضم شدن بیشتر محتوا ، برخی از سایت های اختصاصی برای تلفن همراه فقط زیر مجموعه کوچکی از پیشنهادات کامل سایت را در سایت تلفن همراه خود دارند. و بعضی اوقات ممکن است افراد آنقدر به سایت کامل عادت کرده باشند که بتوانند با استفاده از این دانش قبلی در یک صفحه نمایش کوچک راه خود را مشخص کنند. سرانجام ، کاربران گهگاه اعلام می کنند که سایت موبایل گنگ است: بسیار ساده و فقیر است. یکی از شرکت کنندگان ما در تلاش بود تا در سایت سیار هتل رزرو کند. اولین چیزی که وی هنگام دیدن سایت گفت این بسیار سخت است و انتظار داشت که یک وب سایت پر زرق و برق از آن شرکت (که اتفاقاً یک هتل بزرگ کازینو در لاس وگاس بود) باشد. با این حال ، او توانست رزرو را به سرعت به پایان برساند. در پایان ، او از سادگی سایت قدردانی کرد و به راحتی از انجام این کار برای او شگفت زده شد. نکته اصلی: شما نباید به صحبت های کاربران گوش دهید ، بلکه باید به کارهای آنها توجه کنید. وقتی افراد از سایت های بهینه شده برای موبایل در دستگاه های همراه خود استفاده می کنند ، معمولاً کارآیی و موفقیت بیشتری دارند. اما وقتی از آنها می پرسید که آیا سایت های موبایل را ترجیح می دهند ، ممکن است خلاف این موضوع را به شما بگویند. در مطالعات ما با استفاده از فبلت ها ، یعنی تلفن هایی با صفحه نمایش بزرگتر از 5.3 اینچ ، صفحه بزرگتر شرکت کنندگان را قادر می سازد تا بهتر بخوانند ، و همچنین به برخی از آنها اجازه می دهد که از سایت دسک تاپ بیشتر و با موفقیت کمی در تلفن همراه استفاده کنند. در حالی که برخی از شرکت کنندگان فبلت ما به طور مداوم سایت های دسک تاپ را ترجیح می دهند ، کاربرد این سایت ها در صفحه (هنوز کوچک) بسیار خوب نیست و مردم با اهداف کوچک و همچنین با فونت کوچک دست و پنجه نرم می کنند. به طور کلی ، در حالی که در تبلت های سایز بزرگ (iPad مانند) ، سایت های کامل به درستی کار می کنند و تعداد کمی تنظیم جزئی می تواند آنها را کاملاً قابل استفاده کند ، اما روی فبلت ها فشار زیادی دارند. به همین دلیل ، توصیه نمی کنیم کاربران فبلت خود را به سایت دسک تاپ خود بفرستید. اختصاصی از طریق تلفن همراه ، پاسخگو یا سازگار همه راه های ممکن برای اجرای تجربیات کاربر تلفن همراه است. (ارائه سایت دسک تاپ از طریق موبایل نیز امکانی است ، اما توصیه ما این نیست.) هر یک از آنها دارای مزایا و معایبی هستند و حتی روی یکدیگر تأثیر می گذارند . برای کاربران هیچ تمایزی بین آنها وجود ندارد. افراد عادی سایت های پاسخگو یا انطباقی را متفاوت از سایت های موبایل تشخیص نمی دهند و رفتار متفاوتی با آنها ندارند. (تنها راهی که می توانید به عنوان یک کاربر نهایی بگویید که یک سایت در طراحی واکنش گرا پیاده سازی شده است تغییر اندازه پنجره ای است که در آن روی دسک تاپ نمایش داده می شود تا بررسی کند که آیا مجدداً محتوا باز می گردد. و این کاری نیست که کاربران انجام دهند مگر اینکه " شرکت مجدد در سمینار ما در مورد مقیاس گذاری رابط کاربر .) اگرچه ممکن است پیاده سازی آنها از چند قطب جدا باشد ، اما سایتهای پاسخگو ، سازگار یا اختصاصی از طریق موبایل برای استفاده از آنها باید از اصول و دستورالعمل های قابل استفاده برای موبایل پیروی کنند .
سایت های اختصاصی برای موبایل
برنامه های وب
طراحی تعاملی




اختصاصی برای موبایل در مقابل سایتهای پاسخگو
از آنجا که یک نشانی وب با تمام نسخه های یک سایت پاسخگو مطابقت دارد ، دیگر سایت های پاسخگو نگران SEO یا تغییر مسیر نخواهند بود.
با این حال ، امروزه موتورهای جستجوی مدرن کار با سایت های اختصاصی برای موبایل را فرا گرفته اند و در صورت وجود کاربران را به نسخه موبایل سایت می فرستند.طراحی تطبیقی
سایتهای کامل در موبایل؟
یادداشتی در مورد فبلت ها
نتیجه